Minimum Viable Ethereum Mobile Wallet - Part 2: Build App
This is part 2 of the step-by-step tutorial to walk the reader through the development of a Minimum Viable Ethereum Mobile Wallet in React Native. I call it the Minimum Viable Wallet or MVW in short.
In this part, I will describe how to build the app from it's source codes that you can find here.
Tutorial Structure
This tutorial is a work in progress. When done, it will come in 4 parts.
- Part 1: For folks who just want to test MVW, I wrote about how MVW works here.
- Part 2: For folks who want to build an MVW from codes, I will explain how it is done and the libraries that I used. Keep reading.
- Part 3: I will explain the codes behind wallet account creation and private key storage
- Part 4: I will walk through the codes for reading from and running a smart contract within the app
I will keep adding new parts as I write them. So check back often.
Setting Up
MVW was developed with Expo, a React Native toolchain for build React Native apps quickly. Head over to Expo.io and follow the instructions to install Expo.
Then create mvw as an Expo project.
create-react-native-app mvw
Go to the 'mvw' folder that you have just created, and delete the node_modules folder. We will re-download specific versions of the modules for this project and I will explain why we need them.
Visit mvw's github repository and download the entire repository. Then unzip them into the mvw folder. Now run yarn to download all the dependency packages listed in package.json in the repository.
yarn
Then build and test the app.
expo start
MVW was built with heavy reference to Doug Bacelar's React Native Web3 Boilerplate. I added several other things to it and will describe them here.
Read Doug's step-by-step instructions if you wish to know what went into the original boilerplate that he created.
Node Modules
Here's the list of dependencies MVW uses and why.
| Module | Version | Type | Why I need this |
| babel-plugin-module-resolver | 3.1.1 | Dev Dependency | This allows me to create an alias to make the "crypto" module work in React-Native. "crypto" is essential to generate new wallet accounts and keys |
| crypto-browserify | 3.12.0 | Dependency | So that the "crypto" module runs in React-Native. Alejandro Garcia came up with this solution and documented it here. |
| eth-lightwallet | 3.0.1 | Dependency | For executing smart contract with ETH from the wallet. |
| ethereumjs-tx | 1.3.7 | Dependency | For executing smart contract with ETH from the wallet. |
| ethereumjs-util | 6.0.0 | Dependency | For executing smart contract with ETH from the wallet. |
| expo | 30.0.0 | Dependency | Part of the Expo project that this is. |
| formik | 1.3.2 | Dependency | For the user to enter inputs into forms. |
| native-base | 2.8.2 | Dependency | For nice UI. |
| node-libs-browser | 2.1.0 | Dependency | To let React Native run node core library that web3 uses. |
| react | 16.3.1 | Dependency | Part of a React project that this is. |
| react-native | sdk 30 | Dependency | Part of a React Native project that this is. |
| react-navigation | 3.0.4 | Dependency | To navigation from one screen to another. |
| web3 | 1.0.0-beta.34 | Dependency | Probably the most important dependency for Ethereum node interaction. |
| yup | 0.26.6 | Dependency | Validate user's input, because the user is also assumed to be wrong. |
Does the versions matter? You bet it does. It now works just the way it should and I have no intention of rocking the boat unless there's a compelling reason for me to upgrade any of these packages.
Essential Hacks 1: Node Libs Browser
The buffer and process node libraries are necessary for web3 to run in React Native. node-lib-browser provides a browser based implementation that lets us run these libraries. Read Doug's step-by-step instructions on how he implemented this hack.
Essential Hacks 2: RandomBytes
The crypto module that we need to generate addresses and keys in MVW uses native components for random byte generation and we can't use it unless the Expo project is detached. I don't want to detach because I want to continue living in the Expo client.
Alejandro Garcia came up with this solution and documented it here. He wrote a Maths.Random() implementation of the randombytes function and used the babel module resolver plugin to point references of randombytes there.
Here's the module resolver in action. And here's randombytes.
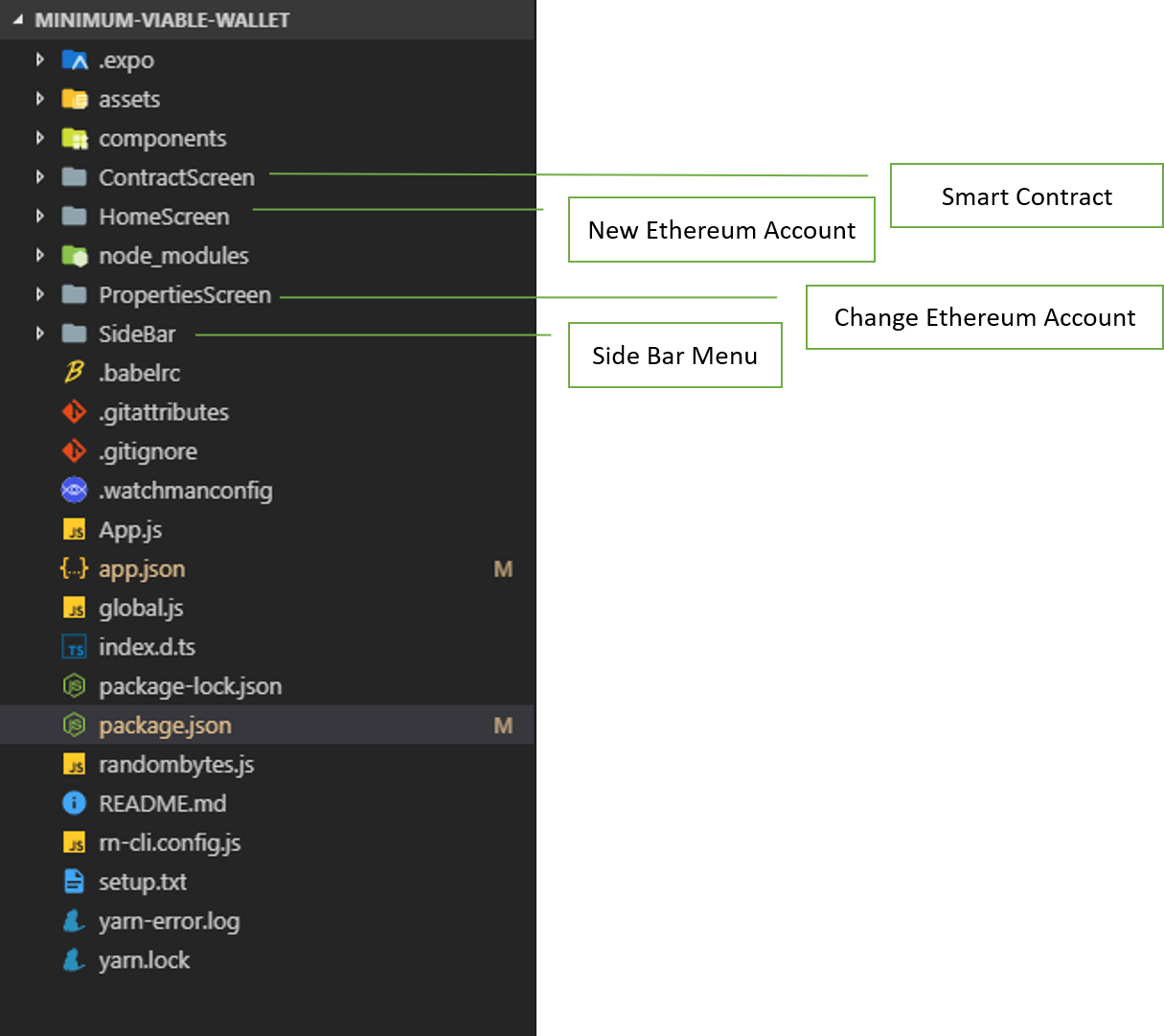
Project Structure

What's Next?
In the next part, I will walk through the codes behind wallet account creation and secure key storage.
Photo by Allen Taylor on Unsplash


