Ethereum IOT Kid Grounding Device I: How it works
Internet of Trusted Things (IOTT) is a recently-coined term that explores the integration of Internet of Things (IOT) with Blockchain. To understand how this makes sense, just imagine the possibilities when IOT devices like a Smart Meter or a Smart Bulb read and write from the Blockchain and executes Smart Contract functions.
To explore IOTT, I went ahead to build a little project that puts together a few IOT kits that I have been tinkering with. I call it the Kid Grounder.
Kid Grounder
In my family, grounding is an effective form of punishment. What happens is that the kid at fault will be made to stand in the corner with not a slightest move allowed until she stays there long enough, or admits her mistake. The Kid Grounding device will automate this grounding process with the following tools:
- A PIR Sensor that tracked the number of times she moved.
- A button that lets her tells me that she needs assistance (often to just tell me that she is confessing her mistake).
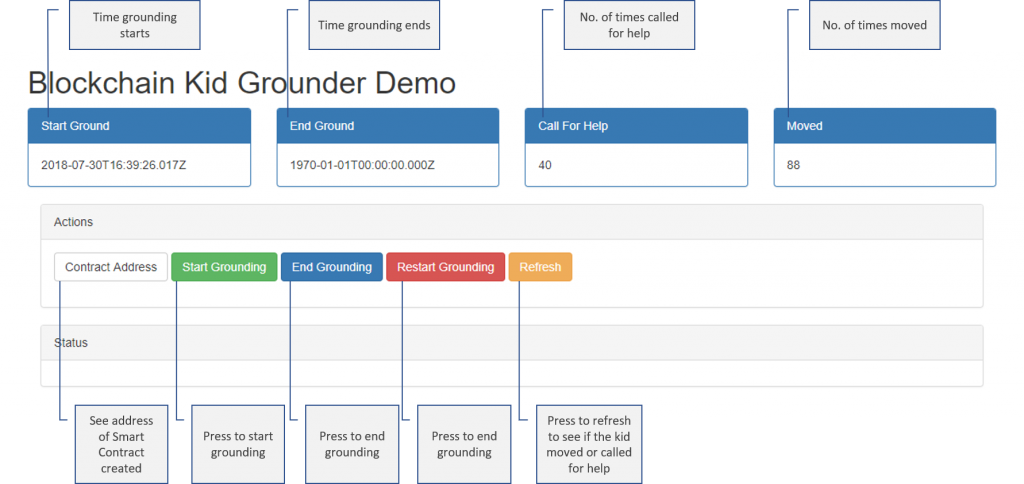
- A User Interface to start and end the grounding process and to track the number of times she moved and called for assistance.
...and all these recorded on the Ethereum blockchain. Here are the reasons why Blockchain:
- So that I can refer to her grounding records on the Blockchain to monitor how often she's been grounded and the intervals between grounds. You don't want to ground the kid too often because it gets ineffective after a while. She will figure that its really nothing more than slacking in a corner while Dad gets some work done in peace.
- She couldn't say that Dad lied about her grounding records because he maintains the database and could edit the records any way he wants. Grounding on the blockchain is...immutable!
Here are the IOT devices that I used for the build:
- Espressolite: An Espressif ESP8266 board.
- Unabell: A Sigfox Smart Button
And this is how it works. No kids have been harmed in creating this amateurish skit.
Kid Grounder Architecture
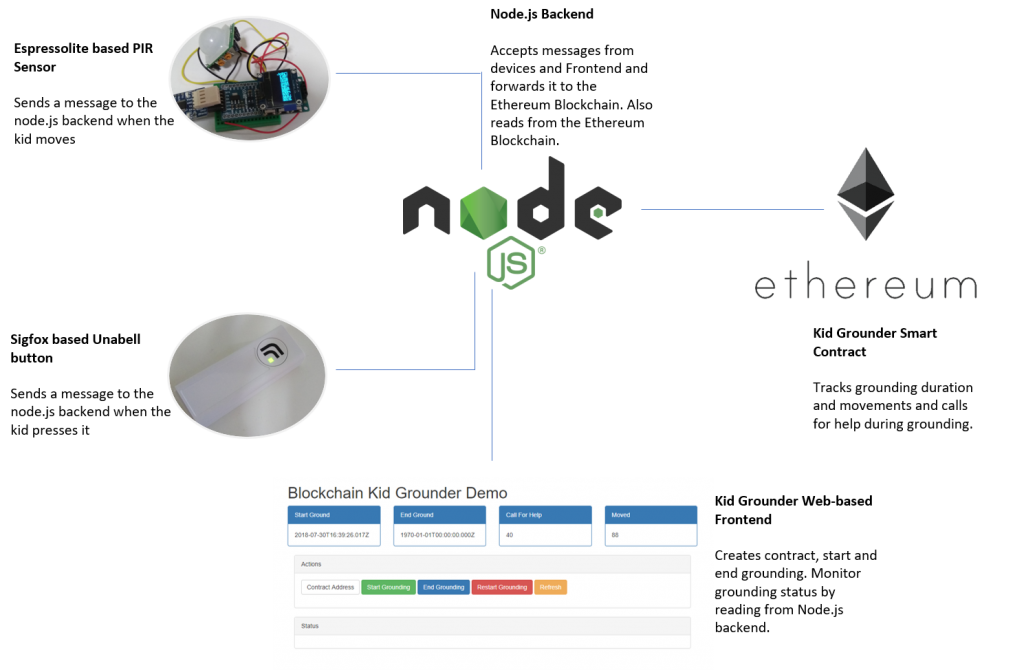
Here are the different components that form the Kid Grounder and how they work together.
Kid Grounder Smart Contract
Written in Solidity and deployed on the Ethereum blockchain, the Kid Grounder Smart Contract tracks grounding duration and movements and calls for help when the kid is grounded.
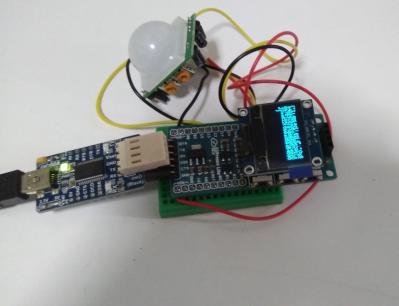
Espressolite-based PIR Sensor
The Espressolite is an Arduino-compatible development board based on the ESP8266 WiFi chip. I connected this to the PIR sensor which sends a HTTP GET message to my Node.JS JSON web service when the kid moves.

Sigfox based Unabell button
I received a complimentary Unabell button from the folks at Unabiz almost a year ago. I promised that I will build something fun but never got around to do it until now. When pressed, the Unabell button will send a HTTP POST message to my Node.JS JSON web service to say that it's been pressed. This is a call for help. The Unabell sends messages using the Sigfox Low Powered Wide Area Network (LPWAN) that does not require any 4G or WiFi signal to function. According to Sigfox, the Sigfox "standard of communications supports up to 140 uplink messages a day, each of which can carry a payload of 12 Bytes (excluding message header and transmission information) and up to 4 downlink messages per day, each of which can carry a payload of 8 Bytes."
I could have implemented the PIR Sensor device with Sigfox too! Then I will be able to not only ground the kid, but stop her from using my Internet when she's grounded. But I got lazy, so there was no Sigfox in the PIR sensor.

Kid Grounder Front End
The Kid Grounder Front End is where I execute the grounding process and monitor the kid when she's grounded. The Kid Grounder Front End makes web service calls to the Node.JS backend web service to execute transaction and receive updates.
The Kid Grounder Front End could have interacted directly with my Smart Contract on the Blockchain with Web3. I will do this in the project's next iteration.
Node.JS backend web service
The Node.JS backend accepts messages from the PIR sensor, the Unabell button and the Web UI. It takes these requests and makes the corresponding function calls to Kids Grounder Smart Contract that runs on the Ethereum Blockchain.
The discerning reader will quickly spot that this is a problematic implementation for the following reasons:
- I am running an Ethereum Wallet within the Node.JS backend. In fact, it is the Node.JS backend that is signing and paying for the transactions on the Blockchain. In scenarios where IOTT devices need to sign their own transaction, they will all need to be running their own Node.JS backend web services.
- Running an Ethereum Wallet on the backend requires me to provide the backend web service with my wallet's private key. If this is a commercial solution, no one will let me keep his Ethereum wallet's private key.
- The Kid Grounder Web Based Front End does not directly receive updates from my Smart Contract. Any updates about whether my kid moves or presses the button requires me to manually refresh the page.
I will solve these problems in my next iteration of my Kid Grounder project which I will write about some point in time. Meanwhile, on to the source codes.
Source Codes
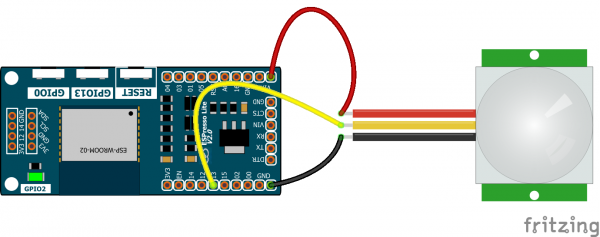
This is the Fritzing diagram for the PIR sensor.

And here are the rest of the codes:
What's Next?
I will deep dive into the codes for each of the 4 components in 4 parts:
- Part 2: Business logic of the Grounder Smart Contract.
- Part 3: Usage of Ethereum Lightwallet and Web3 library in the Node.JS backend
- Part 4: The Espressolite Back End and the Web Based Front End UI.
I also plan to rewrite the codes for the Espressolite PIR sensor as well as the Web Based Front End UI so that they writes directly to the Ethereum Blockchain - in other words, I will like to eliminate the Node.JS back end altogether so that this implementation becomes truly decentralized.
Photo by insung yoon on Unsplash