RPC Access to Ethereum with Infura
Syncing to the Ethereum Blockchain has always been a challenge particularly for me. I am based in Singapore and every few months, I run a 2 days workshop to introduce participants to Ethereum, starting with coding Solidity in a Remix browser, maintaining a MetaMask wallet, deploying smart contracts and developing a DApp.
Deploying contracts is always the most painful part of the workshop because I had to make sure everyone has a Geth node that syncs to the Blockchain.
Today, it takes hours to fast-sync and this sometimes fails. Light-sync will look for a node on the Blockchain that supports light-syncing but these nodes are far and few. As of this writing, I have only been able to find 1, or sometimes 2 nodes (if I am lucky) that will let light-sync nodes connect.
I don't like this unpredictability and this is where Infura is such as beautiful solution in my opinion. Infura is, in their own words "provide secure, reliable, and scalable access to Ethereum APIs and IPFS gateways". What it essentially does is to replace Geth. Instead of starting and running a Geth node, you just hook up to Infura to deploy and test the functions in your contracts.
This article describes how you can get MetaMask, Truffle and Infura to work together.
What You Need
To walk through this set of instructions, you should have:
- MetaMask Wallet with an account and some ETH in it.
- Installed Truffle Framework
- Tried and have become quite irritated with Geth :)
I am assuming that you are working in Ropsten testnet and on Linux.
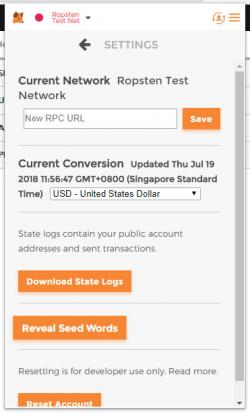
MetaMask
On MetaMask, go to Settings and click on "Reveal Seed Words". Copy these words somewhere. You will need it later.
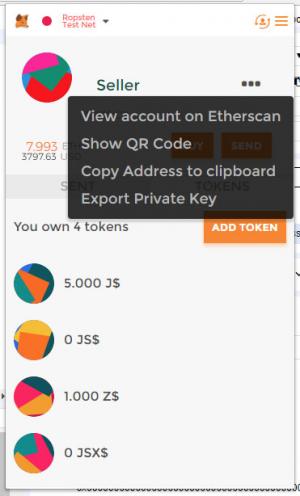
Copy the address of the account that you will be using to deploy your Smart Contract in Infura too. You will need this as well.
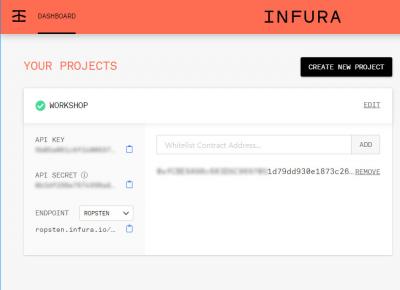
Sign up for an Infura account
Visit Infura.io and sign up for an account. On your dashboard, create a new project. Change the endpoint to Ropsten and copy the endpoint URL. This is your personal API key to use Infura. Don't give it away to anyone!
Setting up HD Wallet Provider
HD Wallet is a Web3 provider that allows you to sign Ethereum transactions for addresses derived from a 12-word mnemonic. By providing hdwallet with the 12-word mnemonic for your MetaMask account, you will be able to use this account to deploy contracts and run functions on the Ethereum blockchain.
You will need this when you use Truffle to deploy your contract. In your Linux shell, execute the following commands:
This makes sure that your node.js is up to date. HD Wallet needs node 8 to run.
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash -
sudo apt-get install -y nodejs
This installs HD Wallet Provider.
npm install truffle-hdwallet-provider
npm rebuild
Developing the Contract
We will start by developing a fresh new contract. We will deploy the GoDutch contract that I wrote several months ago.
Create the godutch directory.
mkdir godutch
Access the directory.
cd godutch
Create the necessasry folder structure for Truffle-based Smart Contract and DApps development.
truffle unbox webpack
Truffle-based Smart Contracts are developed within the contracts folder. Access this folder.
cd contracts
Create the godutch.sol contract.
sudo pico godutch.sol
Copy and paste my godutch codes from Github.
Deploying GoDutch with Infura
We are now ready to deploy GoDutch. Go to the migrations folder.
cd migrations
Edit 2_deploy_contracts.js.
sudo pico 2_deploy_contracts.js
Replace the contents with the following:
var godutch = artifacts.require("./godutch.sol");
module.exports = function(deployer) {
deployer.deploy(godutch, ['Jack', 'Mark'], {gas: 4700000});
};
We now need to configure the truffle.js deployment script. Go back to the main godutch directory:
cd ..
Edit the deployment script truffle.js.
sudo pico truffle.js
Now change the truffle script to this:
// Allows us to use ES6 in our migrations and tests.
require('babel-register')
var HDWalletProvider = require("truffle-hdwallet-provider");
var mnemonic = "<your mnemonic>";
module.exports = {
networks: {
development: {
provider: function() {
return new HDWalletProvider(mnemonic, "<your endpoint url>");
},
network_id: 3,
gas: 4700000,
from: "<your ethereum address>".toLowerCase() //change this to your metamask address
}
}
}
There are 3 places to change:
- Your mnemonic, which you would have copied from MetaMask.
- Your endpoint URL, which you would have copied from Infura.io.
- Your Ethereum wallet address, which you would also have copied from MetaMask.
Save and exit pico.
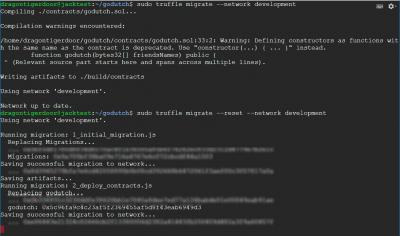
Now deploy.
sudo truffle migrate --network development
This comand says "--network development" because in truffle.js, we stated that the name of the network is "development" and the provider is HD Wallet, which hooks up to Infura.io (just stating the obvious).
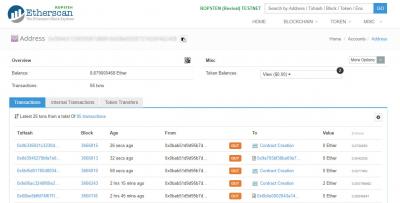
To know if this is working the way it should, just check your Ethereum Wallet account on Etherscan to see if it's deploying the contract.
Once that is done, find out your new contract's address and whitelist it in your Infura dashboard.
Executing Smart Contract Functions
To execute the functions of the Smart Contract that you have just deployed, start truffle console.
sudo truffle console
For those of us who have been using Geth, running the "truffle console" command would have made it connect to our Geth node. However, since the provider is now Infura, we are hooked up to Infura, and not Geth now (just stating the obvious again).
Now run some functions. Try these, based on the GoDutch contract logic:
Mark contributes $0.40 to the pool of funds.
godutch.deployed().then(function(contractInstance) {contractInstance.contribute('Mark', 40).then(function(v) {console.log(v)})})
Jack contributes $0.30.
godutch.deployed().then(function(contractInstance) {contractInstance.contribute('Jack', 30).then(function(v) {console.log(v)})})
Check the pool of funds.
godutch.deployed().then(function(contractInstance) {contractInstance.whatIsOurPool().then(function(v) {console.log(v)})})
If Truffles returns the value 70 like this, everything's working fine!
truffle(development)> { [String: '70'] s: 1, e: 1, c: [ 70 ] }
You can now build a DApp for this Smart Contract with Truffle like how you will also do. I have documented how this can be done here.
Conclusion
This article documents the process of deploying a Smart Contract on the Ethereum Blockchain with Infura. Infura is a convenient tool for Smart Contract developers who do not want to run their own nodes.
This article was written with reference to this writeup provided by the good folks at Truffle Framework - Thank you!
Photo by drmakete lab on Unsplash